How To Use Ui Kit To Build An App
A UI kit is a great tool to help designers improve their design workflow. It's often used for website or app design, making designers' work easier and faster without building different UI elements from scratch.
In this article, we will walk you through the benefits of UI kits and learn how to use a UI kit to create a better design.
Table of Contents:
-
What is a UI kit
-
Why should designers use a UI kit
-
How to make a UI kit step by step
-
10 Best free UI kit examples, templates & resources
-
10 Best places to find and download free UI kits
What is a UI kit?
UI kits, also referred to as User Interface kits, are collections of premade user interface components and resources for both website and mobile projects. They often come with different color and style options, allowing designers to fully customize the elements, templates, and layouts inside to create their own user interfaces and maintain brand consistency easily with simple clicks or drag-and-drop.
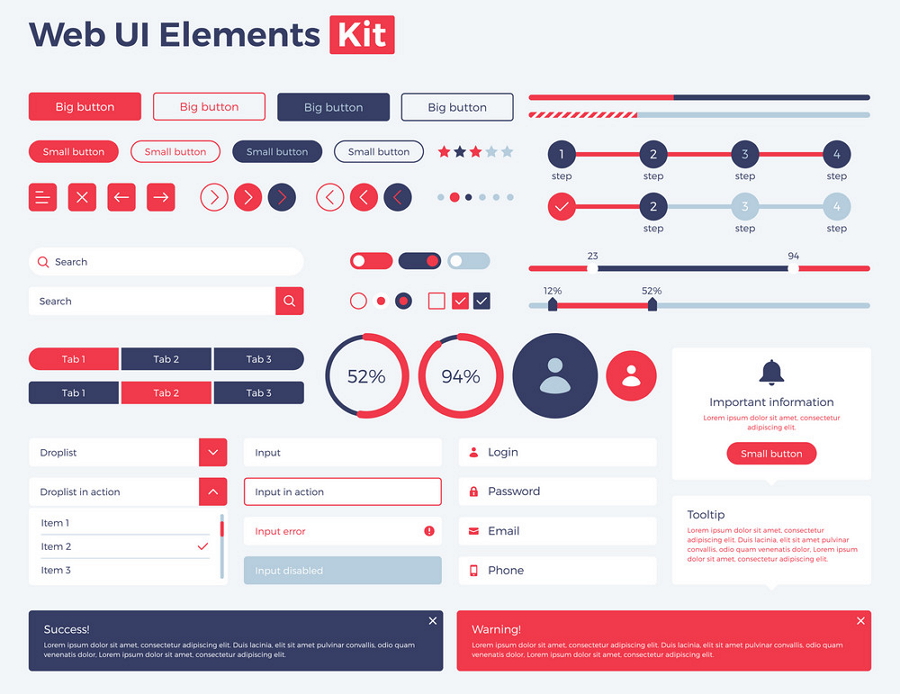
Let's check an example of a UI kit:

What should a good UI kit include?
-
Navigation bars and menus
-
Icons, images, and graphics
-
Grids, cards, and layouts
-
Buttons, charts, and tabs
-
Headers and footers
-
Social media share buttons
-
Colors and styles
-
Texts and typography
-
Page templates
-
Interactions and animations
-
Others
UI kit types
UI kits can be divided into different types when you choose different criteria. For example:
-
According to the price, there are free and paid UI kits.
-
According to different projects, there are website and mobile UI kits. The mobile UI kits consist of iOS and Android UI kits.
-
According to the tools that can be used to build a UI kit, there are Adobe XD UI kits, Sketch UI kits, and others.
-
According to different design styles, there are flat UI kits, minimalistic UI kits, and modern UI kits, etc.
What are the differences between a UI kit and a design system kit?
A UI kit is a set of ready-to-use components, layouts, and templates that designers can directly use or even copy and paste into their user interfaces for quickly creating better products. It works like fast tools that can help you hasten the entire design workflow without drawing every UI from scratch.

A design system kit is a series of design guidelines that can help designers design a component, logo or interaction for consistent products and brands across teams and companies, even without direct communication. It works like a style guidebook to help product teams work more effectively.
In other words, it not only provides users with ready-to-use components but also explains how they can use these components in different situations and scenarios for keeping all products consistent. It is much more than a UI kit.
Why should designers use a UI kit?
Save more time and money
As designers, you must know how much time and money that you and your team take to complete a UI element from scratch. In some cases, due to some unexpected troubles or problems, the time and money you need can be unpredictable. However, using a premade UI kit - allowing you to directly copy and paste UI components to complete your interfaces - can save you a lot of time and money when you and your team are designing a website or a mobile app.
Free up your energy for more important things
Without paying much attention to building every UI component from scratch, designers can free up their brains and energy to do more important things, such as user flows, interactions, navigation menus, data visualization, and other macro strategies.
Easy to change and iterate
A good UI kit on the market is layered, along with different colors and styles. When you have to make some changes to any element inside for meeting the client's or other stakeholders' needs, it is super easy. What you need to do is switch between different colors/styles or directly change any desired layers at your fingertips. There is no need to change everything from the very beginning as before.
Keep you updated with the latest design trends
To create the most stunning UI kits and earn more money, the creators of different UI kits will often combine the latest design trends, like eye-catching 3D or VR technologies. So, good UI kits sometimes give you an opportunity to know the latest design trends.
Get inspiration from good UI kits
If you do not have any idea about how to design a website/mobile project, the latest and most popular UI kits found online are good resources for you to get design inspiration quickly.
How to make a UI kit step by step?
Step 1. Figure out your design purposes
Nowadays, designers often create UI kits for two purposes:
-
Make money by selling UI kits online
-
Share and reuse UI kits with your entire team online
Which one do you prefer?
If you tend to make UI kits for selling online, you may need to do some market research and pay attention to crafting every UI element according to the users' needs. 5 places to sell your UI kits and earn money can help you a lot.
If you just want to create a UI kit for sharing with your team, you may need to focus on creating UI components that are easy to share and reuse across teams.
Different purposes can lead to different design directions. So, remember to figure out your purposes first.
Step 2. Choose a theme
And then, you may choose a design theme, which can help you or your users find the UI kit quickly and allows you to manage all UI kits effortlessly.
The actual theme can vary according to your needs. You can easily make a web or mobile app UI kit, an iOS or Android UI kit, or an eCommerce or fashion UI kit, etc.
Step 3. Create the main structure
As we've mentioned above, a good UI kit can include many things, such as navigations, layouts, and even page templates, etc. To improve your design efficiency, you may first work out the main structure that includes the key element categories, and then fill in the detailed components, colors, and styles one by one later.
Step 4. Choose the right design tools
- Sketch is a widely-used design tool for Mac users only. With an intuitive interface, it allows you to create different UI elements by drawing everything from scratch. It is a good tool to create UI kits with your own styles.
- Adobe XD is a simple design tool for both Mac and Windows users. It allows UI/UX designers to easily design and prototype user interfaces. It is also a good tool to make each component and element from scratch when you have an Adobe account.
- Mockplus is a one-stop design tool that allows you and your team to create a website or mobile app that looks like the real thing. You can easily design, prototype, discuss, collaborate and even handoff online in one place.
With Mockplus, you can create your desired UI kits by using its pre-installed icons, components, and templates using drag-and-drop. It is also easy to share these UI kits with your teams or users via a simple link.
Step 5. Start to make everything from scratch
To make your UI elements more useful and popular with users, also try to create every element with more color and style options. To make them easy to use and share, you are supposed to offer more format options, such as PSD, Sketch, MP, and more formats, if necessary.
Step 6. Add interactions and animations
And then, you are supposed to add interactions and animations to these customized elements so that you and your team can test them out easily in a timely manner.

Step 7. Share with your team
Great products require smart collaboration. To create better products, you are supposed to share these customized elements and try to iterate them with your entire team.
In short, making full use of a good UI kit can help you make a brilliant product with ease.
10 Best free UI kit examples, templates & resources
1. 25 Best Free Android UI Kits for Sketch
If you are looking for UI kits to design mobile apps with ease, this collection of 25 best free Android UI kits for Sketch can help you out. Most of them are free to download.
Free download
2. 30 Best iPhone X UI Design Examples and UI Kits
iPhone designs are very trendy these days. iPhone UI kits are frequently searched over the internet. If you also need an iPhone UI kit, this collection is a good option. It covers different topics, like life, travel, technology, e-commerce, and can help you a lot.
Free download
3.15 Best Free Bootstrap UI Kits
Bootstrap UI Kit is one of the most popular design frameworks for web development and responsive design today. This collection has a list of 15 of the best free bootstrap UI kits. It is a good tool to hasten your design-and-development process.
Free download
4. 41 Best Web UI Kits and Templates Resources
An excellent web UI kit helps you create the best UX for your website projects. This article shares 41 of the best and latest web UI kits and templates to simplify your design process.
Free download
5. Top 50 Dashboard UI Kits and Templates
This collection lists 50 of the best dashboard UI kits and templates. They are good tools to help you visualize website or mobile app data better.
Free download
6. 30 Best Free Sketch App Resources - UI Kits, Wireframes, Plugins
Get used to designing projects using Sketch? This article lists Sketch UI kits, wireframes, and plugins that can help you design your mobile projects faster and easier.
Free download
7. 12 Best Free Material Design UI Kits for Sketch and& PSD
Material designs have a clean and direct feel, which make it popular among UI/UX designers. If you are looking for Material designs to improve your next project, this Free Material design UI kit collection can boost your creativity.
Free download
8. 20 Best Free iOS App Templates/Kits [PSD & Sketch & XD]
Free download 20 of the best iOS app templates and UI kits to take your project to a whole new level. It offers many file formats , including PSD, Sketch and Adobe XD.
Free download
9. 76 Free UI Kits for Websites and Apps
This collection on W3layouts.com provides users with 76 Free UI Kits to build different websites and mobile apps quickly. It has many different design styles and categories which you can choose from.
Free download
10. Free UI Kits for Your Projects
This collection has a growing number of free UI kits for both website and mobile app projects. It offers free UI kits with different themes for Sketch, Adobe XD and Photoshop to meet different needs. Feel free to download your desired ones.
Free download
10 Best places to find and download free UI kits
1. Dribbble
Dribbble shares the latest and most creative designs, illustrations, and graphic elements from the world's best designers. It has tons of inspirational UI kits for websites and mobile apps. Some of them are free to download. However, some of them are paid. So, feel free to search and select the desired ones according to your situations and needs.
2. Behance
Behance is one of the world's leading design websites that allow designers to share and download the latest design resources in nearly all walks of life. It curates a growing collection of free and paid website and mobile app UI kits. Easily enter a keyword and browse the results one by one to find your needed one.
3. Freebiebug
Freebiebug is a popular web design blog that shares a growing number of free design resources, including free UI kits, illustrations, fonts, images, and other cool stuff. It is a good place that you should check to find some ready-made UI kits for creating clean mobile and website interfaces.
4. Freebies UI
Freebies UI gathers a large number of free and quality UI resources for designers. All these free hand-picked UI kits, mockups and templates are designed by talented creatives around the world and are good tools to help you create distinctive interfaces quickly.
5. Free UI Kit for Adobe XD
Are you looking for the best Adobe UI kits to improve your project? This website shares a collection of gorgeous free Adobe XD UI kits created by some XD communities. Different mobile and website UI kits with diverse themes, colors, and styles are available there.
6. Free Design Resources
Free Design Resources is an online website for gathering and sharing the latest free design resources worldwide. It curates many wonderful free UI kits, such as the landing page UI kits, fitness app UI kits, eCommerce UI kits, web dashboard UI kits, and so on.
7. Sketch App Resources
Sketch App Resources is a well-crafted website for designers to search and find different free Sketch design resources. It provides thousands of free and premium UI kits and other design resources for Sketch. Feel free to have a look if you need to create a Sketch UI kit.
8. Theme UI
Theme UI has a handpicked collection of the best UI kit freebies and web design resources for both personal and commercial use. Since this website accepts the best ones only, it is the perfect place to search and find the best and exclusive UI kits.
9. UI Bundle
UI Bundle shares an ever-growing collection of free design resources from independent creatives around the world. Many free design resources such as UI kits, mockups, icons, fonts, and more can be found there.
10. Freepik
Freepik is a good place where you can find and download the most popular UI kits and other design resources. Since not all of these design resources are completely free for personal or commercial use, you should check the license clearly before any download or purchase.
Wrap Up
UI kits contain a set of pre-made design elements and provide designers, developers, and product teams a powerful UI design resource library. So, they are good tools to make your design life easier and help you create the best products with less time and effort.
We hope that these UI kit basics and free resources will be helpful for you to know them better and create your own kits with ease.
How To Use Ui Kit To Build An App
Source: https://www.mockplus.com/blog/post/ui-kit
Posted by: crusecamen1959.blogspot.com

0 Response to "How To Use Ui Kit To Build An App"
Post a Comment